In today’s world, one must embellish him/her with some digital skills to ensure relevance. Of these, web designing is in the hype because of its versatility and scope. As an individual, you can build your brand and promote it via a website. Meanwhile, being in a corporate world requires a website as a focal point of interaction with prospects and keeping up with the competition.
In case you are still fuzzed-up whether to learn web designing or not – here are the three reasons to convince you:
- You save money on marketing – You can throw a lot of money to get a professional web designer on board and spend time devising promotion strategies for your venture. Or, you can master the art, do it yourself, and spend bucks on something more productive for the business.
- You can market your skill – Learning web design could help you earn some extra cash when your pockets are light.
- You enjoy your creative side – Web designing gives you a strange sense of satisfaction when you end up creating beautiful and functional pieces on your computer. It motivates you and raises your self-esteem.
Want to learn web designing? We have listed an extensive guide on how to learn web designing step by step
Let’s take a look:
Start a Website or a Blog
The best way to learn something is to start doing it. Owing to this belief, David Kadavy, author of Design for Hackers, says:
“I recommend you start a blog. I started a blog just to have a web design playground, and seven years later, I launched a best-selling book on the subject. Having a personal project, such as a blog, gives you a place where you can try new things and your boss won’t fire you if you mess up.”
Nobody expects you to instantly develop a sophisticated design after you have stepped foot in the market. You have the entire margin you need to play with your creative ideas, figure out what makes things work, and discard the useless ideas.
A website builder like WordPress or Wix can be the right place to start. It gives you a platform to learn the building blocks of a website and assists you when you need help.
Look for Visual Sources of Inspiration
Web design is rich with visual language. Once you have decided to opt for a web designing course, develop an eye for recognizing the good designs around you. Examine why something works, and others fail.
Every article telling you how to learn web designing from basics would emphasize focusing upon the visuals. A recent report discovered that over 92% of people believe the visual dimension is the foremost factor affecting their purchase decisions.
Remember, content and artistry can make a fantastic combo to relay information. If you want to make sure your website has a significant visual appeal, try out software like Canva, Adobe Photoshop, and Illustrator. You will identify it as a vital learning module when you research how to become a web designer.
Learn HTML Basics
The most critical step to becoming a web designer is to learn how to code HTML. Hypertext Markup Language is a skeleton that enables to create the structure of a website. Once you can read and understand this language, the world of web development starts making sense to you.
There are various HTML programs meant to expose the learners to the use of this language. W3Schools, for example, has an incredible HTML starter tutorial. You will go from a blank slate to having your fully-functioning, basic hand-coded page.
You Might Like to Read: Tips and Tricks for a Better Front End Design
Learn to Understand CSS
The cascading style sheets (CSS) represents a document written in XML, SVG, or HTML. Mozilla defines it in the following statement:
“CSS describes how elements should be rendered on screen, on paper, in speech, or on other media.”
You will discover plenty of CSS resources to get started. It is ideal for beginners to use a CSS framework as it will deal with repetitive issues. The deployment of a framework reduces the effort and time required to maintain a website. Some CSS frameworks you can use include Bootstrap, Skeleton, Bulma, and Foundation.
For more insight into the topic, we recommend you scroll over any famous web design company's platform.
Draw a wireframe
A website wireframe (also called the page schematics or a screen blueprint) is a guide representing the website's skeletal framework. Essentially, these are the black and white layouts outlining the size and placement of page elements, site features, navigation, and conversion areas.
Drawing a wireframe of the website does not mean your site will look like it. In fact, it is about the information within the website.
Wireframes focus on the following:
- The range of features available
- The priorities of functions and information
- The rules for displaying specific information
- The impact of different scenarios on the display
It is, thus, imperative to craft a wireframe that aligns with the market you are in. For example, if you plan to initiate your website for a Dubai-based audience, seeking assistance from a professional web designing Dubai Company could give you a better idea.
Stay in touch with the latest technologies
There is a sudden plunge of technologies in the virtual world that could be overwhelming at first. However, you need to make a point to stay updated about technologies like Augmented Reality (AR), Artificial Intelligence (AI), 360-degree videos, and bots.
We suggest you tackle them one by one. Start by learning about the technology that is similar to the field you are pursuing. For example, if you have an online communication platform, you should start exploring more about bots.
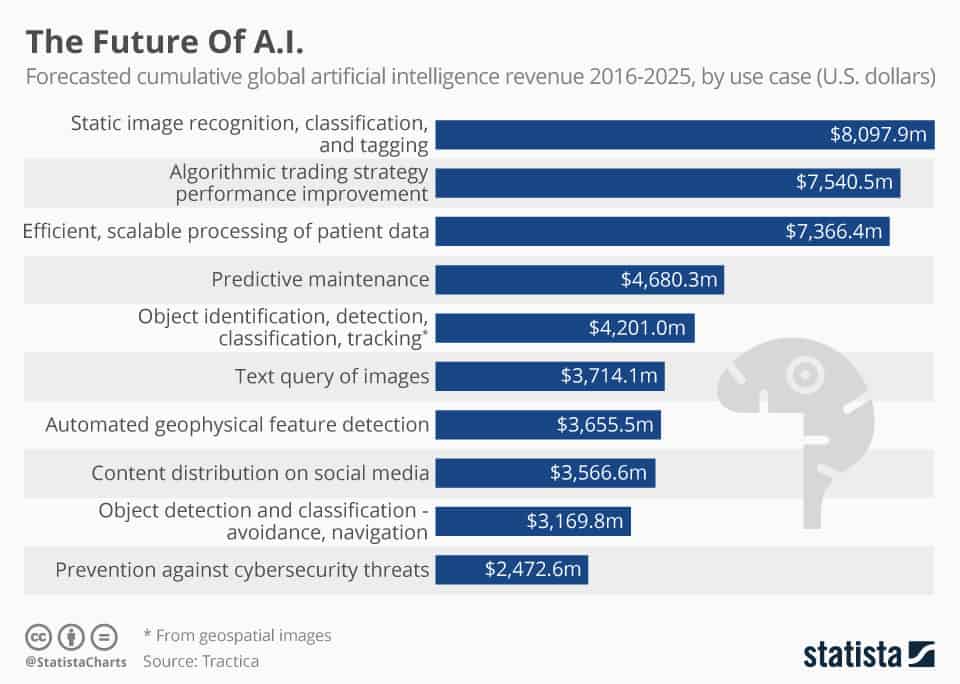
Learning about other technical developments in the field should be your mission too. Statista forecasts that businesses worldwide will spend almost 2.5 billion dollars between 2016 and 2025 on artificial intelligence meant to prevent cybersecurity threats.

When you are in the knowledge loop, you can make informed decisions about your website.
Final Thoughts
Learning how to design a website is the need of the hour. If you have the slightest interest in the field and feel the inspiration to develop a valuable digital skill – you must start right away.
Dive into the research and look for a reliable platform to learn web designing. We hope you will be making mind-blowing websites in no time.